Love the Quick Actions
Hey Trailblazers. Welcome back.
When building recently I noticed I have definite preference for using Quick Actions wherever possible right now. So I thought it might be time to share some of my favorite uses for them in a series. My first entry and possibly favorite use case and how to build it included below.
Conditional Field Display
In a Lightning page the fields we can use are still controlled by the page layout and as of now I can’t just add some extra fields. The ability to do so is always very helpful when I need information displayed or edited conditionally. Using a Quick Action and a Related Record component we can display just the fields we want, and can move it around the page.

Our Use Case
When studying for an exam we have many different types of resources: Quizlet decks, Trailhead badges, Help Articles, and the list goes on. Instead of creating a record type for each we would like to limit ourselves to two record types: Active and Inactive. Instead we would like to display the relevant field information based on a regular picklist and use Publisher layouts.
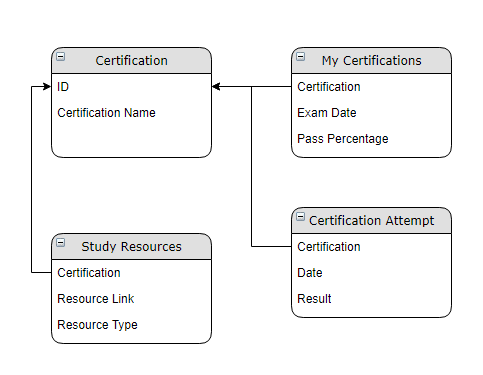
Using the schema above we are specifically looking for Study Resources. All Study Resources must have a Certification associated. However, depending on the Resource Type there are a number of fields we want to display. The Study Resource types we are ready to add and the fields they should display with them:
- Quizlet Deck – Quizlet Link, Created Date, Subtype
- Trailhead Badge – Trailhead Link, Reference Image Link, Reference Image
- Help Article – Help Article Link, Reference Image Link, Reference Image
All Study Resources must be attached to the Certification Exam.
Creating the Quick Actions
We’ve already created the fields we wish to use, now we are going to start grouping them together in to our Quick Actions.
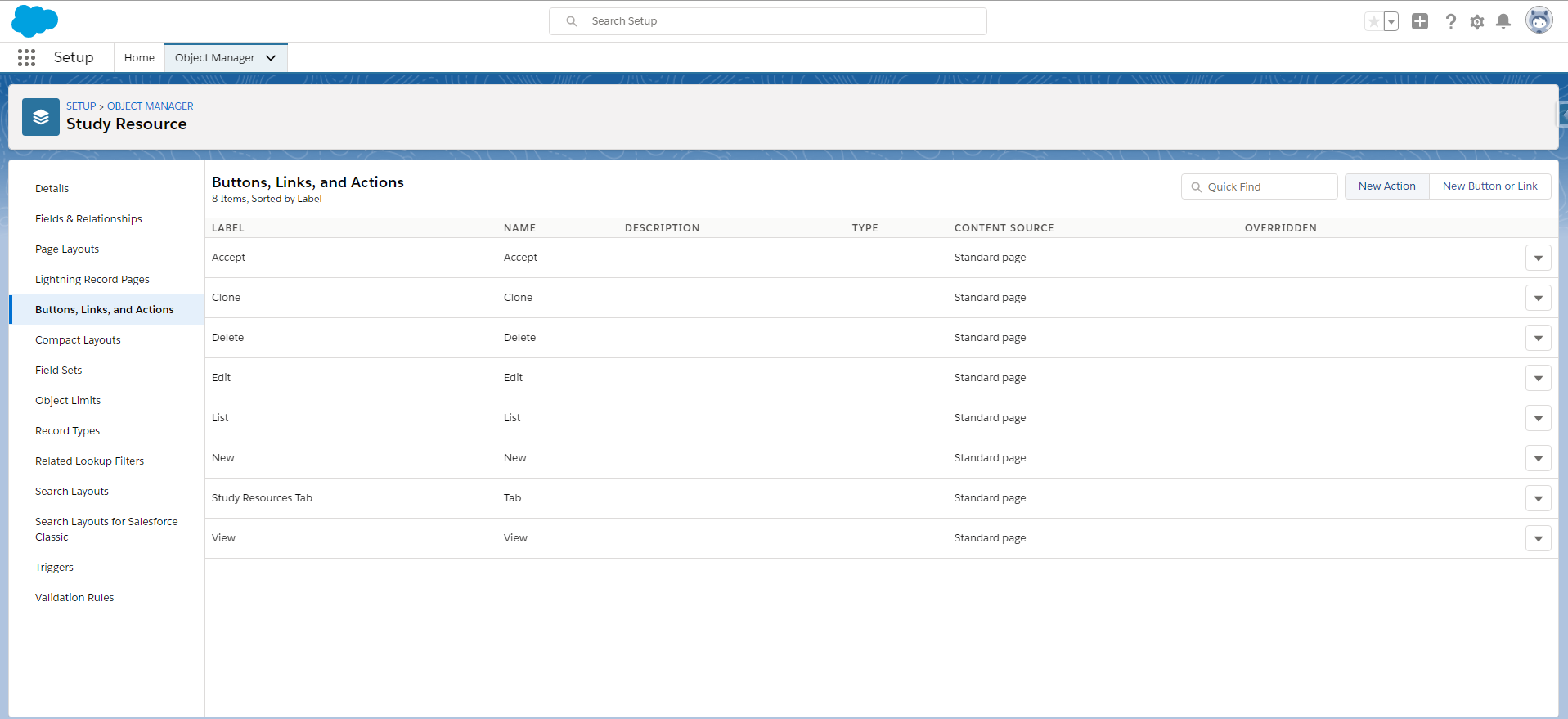
To start go to Setup > Object Manager > Select the correct object
For us we are using the “Study Resource” object
Select Buttons, Links, and Actions from the list on the left
Select to create a New Action



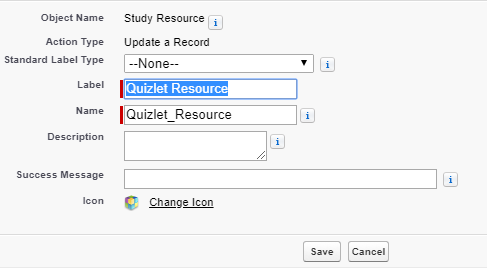
Quizlet Resources
Select the Action Type of “Update a Record”
Specify the Label and Name (We are using “Quizlet Resource”)
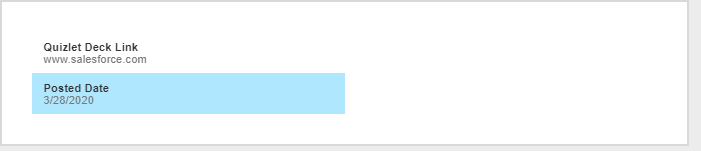
We are only using this on existing records so we can remove the Study Resource Name and Certification Link from the layout and instead add our Quizlet Deck Link and Posted Date. Select Save and Yes.
We’re all set our first Quick Action is created. Next we will create the Quick Actions for Trailhead Badge and Help Article Links.
Trailhead Resources
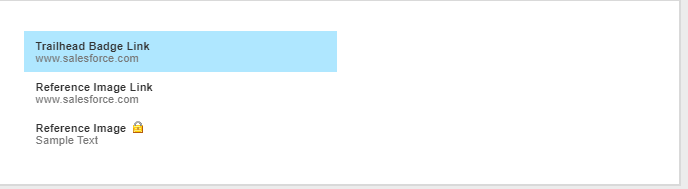
Following the same steps as the Quizlet quick action, create a new quick action and add only the Trailhead Badge Link, Reference Image Link and Reference Image.


Help Article Resources
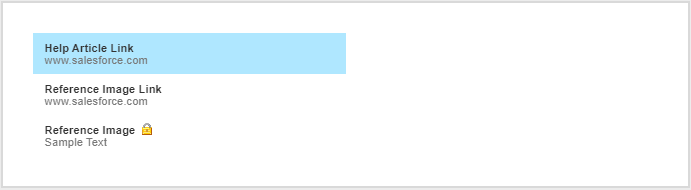
One more time. Create a quick action similar to what we did for Quizlet but this time add Help Article Link, Reference Image Link and Reference Image.
Page Layouts
Now that we have our three quick actions we are ready to start updating our page layouts.
Standard Page Layout
The first page layout we are going to work with is the Study Resource Page Layout from the Setup Menu.
To get here from the Setup > Object Manager > Study Resource select Page Layouts from the left.

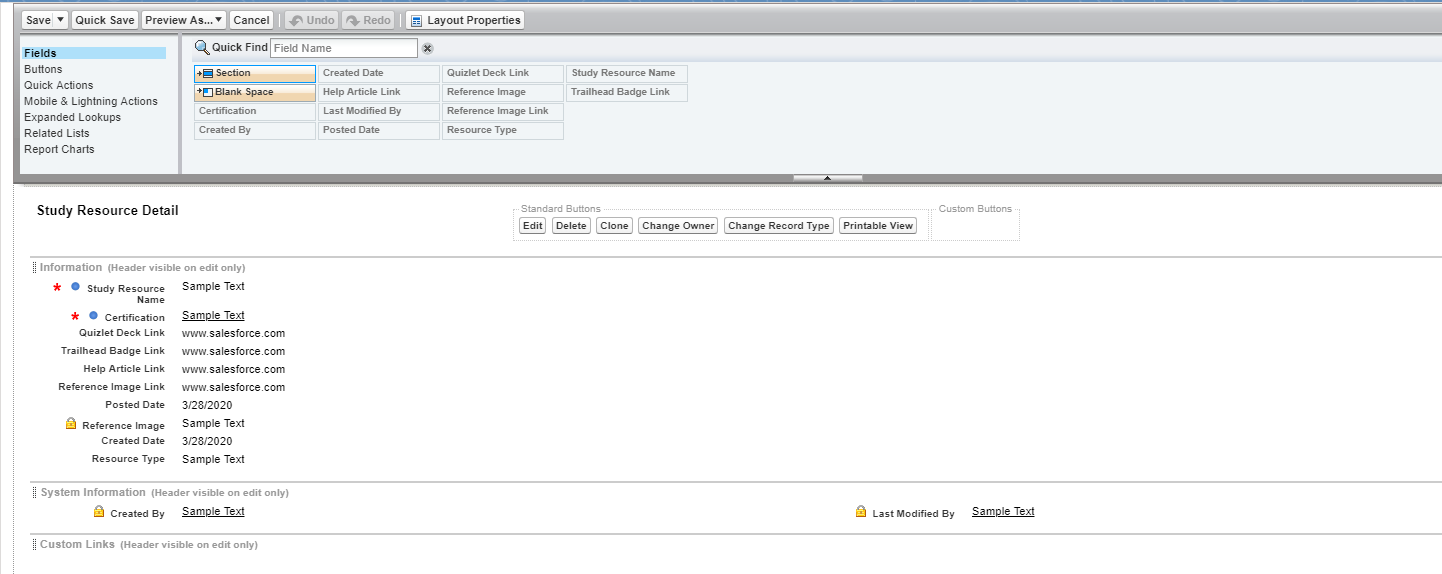
Right away we can see all the fields we have created, the page looks pretty full. Lets go ahead and clean this page up to only show what we need for all records.
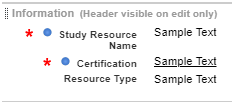
For all the records we will want to see the Study Resource Name, the Certification and will want to be able to see and edit the Resource Type. From there lets go ahead and remove everythings else. For these records we don’t need to ssee the Created By or Last Modified By fields.

Lightning Page Layout
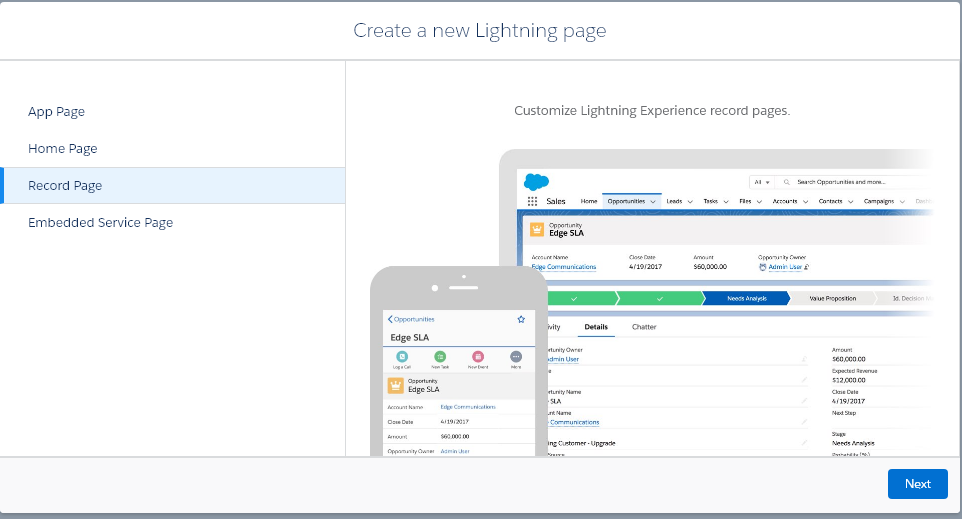
Now that we have saved our object page layout, we are ready to build our custom Lightning page. To create the new page we can go to the Setup Menu > Lightning App Builder. Select to create a new Lightning Page. We are going to be building a new Record Page.

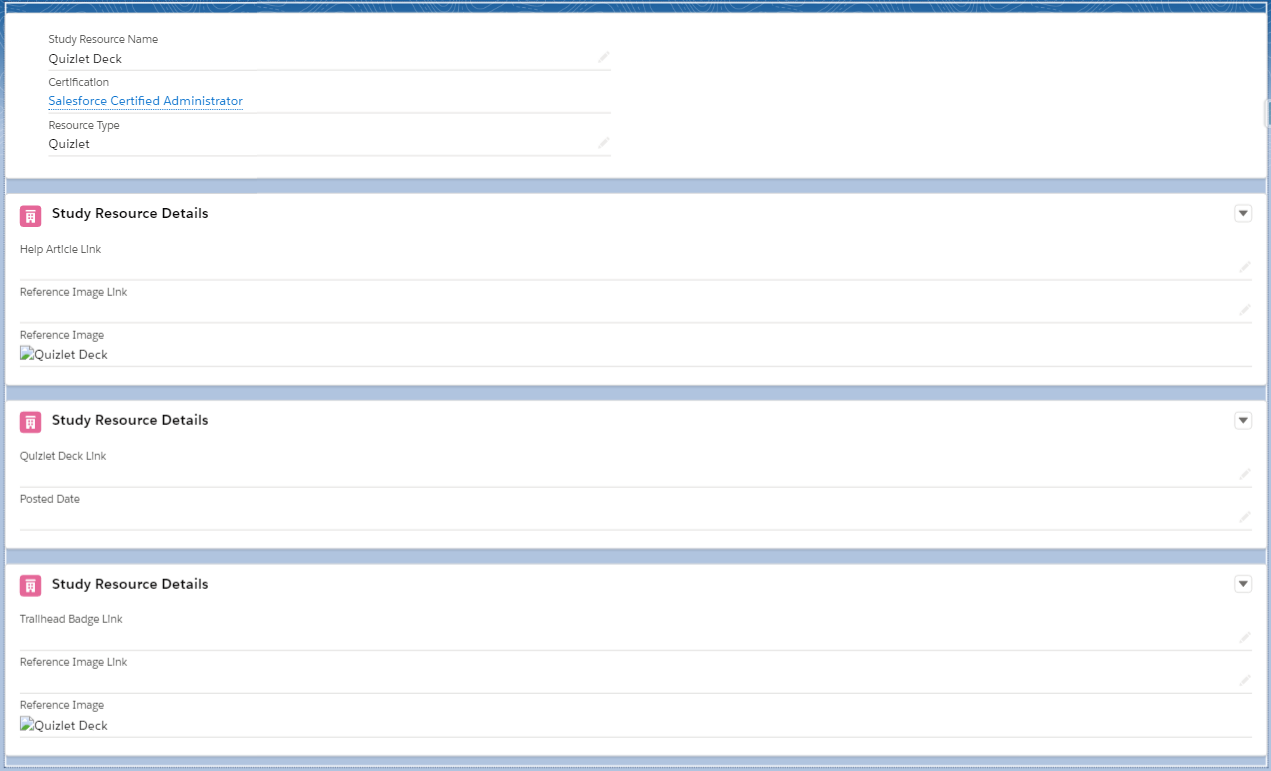
We are going to call the new record page “Resource Dynamic” and are using the “Study Resource” object. As we want this page to be as streamline as possible we are using one large region. Now that we are in the page editor the first thing we are going to do is bring the Record Detail component to the page as our top item. Underneath the record detail we are going to drag the Related Record component onto the page 3 times.

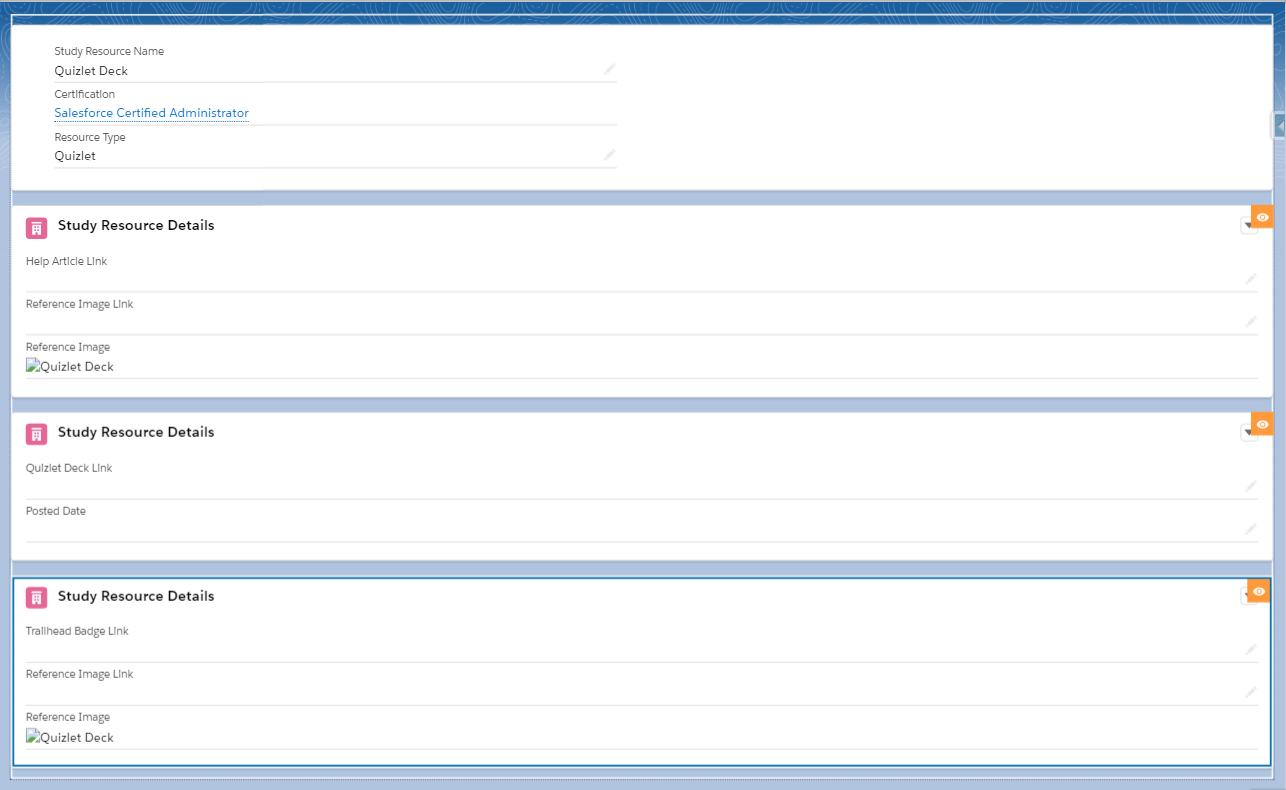
Now we don’t want to see the same quick action three times so we need to configure each of the related lists to both show the correct quick action and only when we want.
Quizlet Quick Action
Select the first Related Record component.
Lookup Field: Use This Study_Resource__c
Update Action: Quizlet Resource
Set Component Visibility
Field: Resource Type
Operator: Equal
Value: Quizlet
Help Article Quick Action
Select the first Related Record component.
Lookup Field: Use This Study_Resource__c
Update Action: Help Article
Set Component Visibility
Field: Resource Type
Operator: Equal
Value: Help Article
Trailhead Quick Action
Select the first Related Record component.
Lookup Field: Use This Study_Resource__c
Update Action: Trailhead Badge
Set Component Visibility
Field: Resource Type
Operator: Equal
Value: Trailhead

We’re ready to save and activate our Lightning page. To activate select the Activation button in the upper right. In our scenario we are going to assign this as the Org Default, but this may vary depending on your use case. We are ready to go check out our records.
While we may want to enhance the object with some validation rules and perhaps other automation, but we’ve already made an automation free dynamic layout.
Will post soon with more Quick Action use cases.
If you have a scenario you would like to me to tackle, comment below and let me know.
Later Trailblazers!





