Quick Action Buttons: Streamline User Interfaces
Hey Trailblazers, welcome back. Following up on my love of a good Quick Action, I’m here with another example of optimizing design using quick actions. When onboarding new users there are so many times where I’ve been asked to train them on what to fill out, what is required. In the end they are just trying to find their part of the page. With Salesforce and Quick Actions you can literally just give them an easy button.
Using Quick Actions you can group all the fields the user needs to fill out. As an added bonus you don’t have to retrain them when you add a new field – just add it to the quick action. To scale this only give your Quick Action to the users who should be able to perform the function.
Check out our example below for more details.
Our Use Case
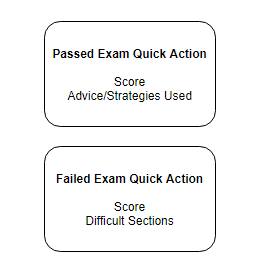
When studying for a Salesforce exam we want to see our path along the way. However, there are only two possible outcomes once we have taken the exam: Pass or Fail. Depending on what happened we need different pieces of information. To make this easy for our users we are going to create two quick actions and add them to the page layout.
Quick Action Layouts
In our Quick Actions we want to track the following pieces of information: Score Advice/Strategies Used Difficult Sections We will reuse the Score field for both but will only use Advice/Strategies Used for Passed Exam and Difficult Sections for Failed Exam.

Building Our Quick Action
1. From the Setup Menu open the Object from the Object Manager
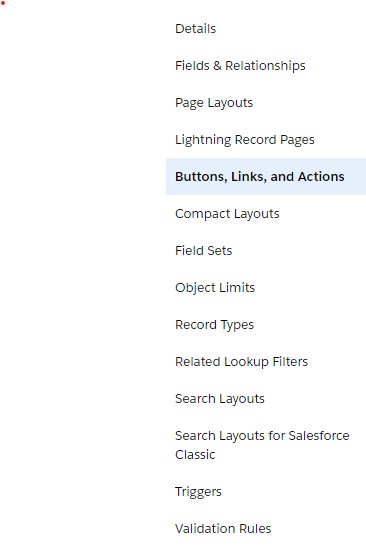
2. Select the Buttons, Links, and Actions option from the left menu
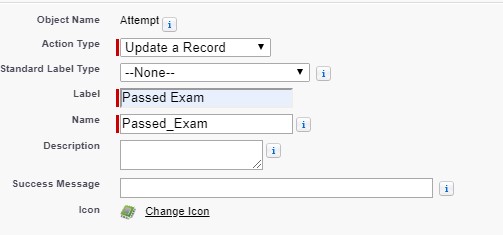
3. Create a New Action
4. Select the Update a Record Action Type

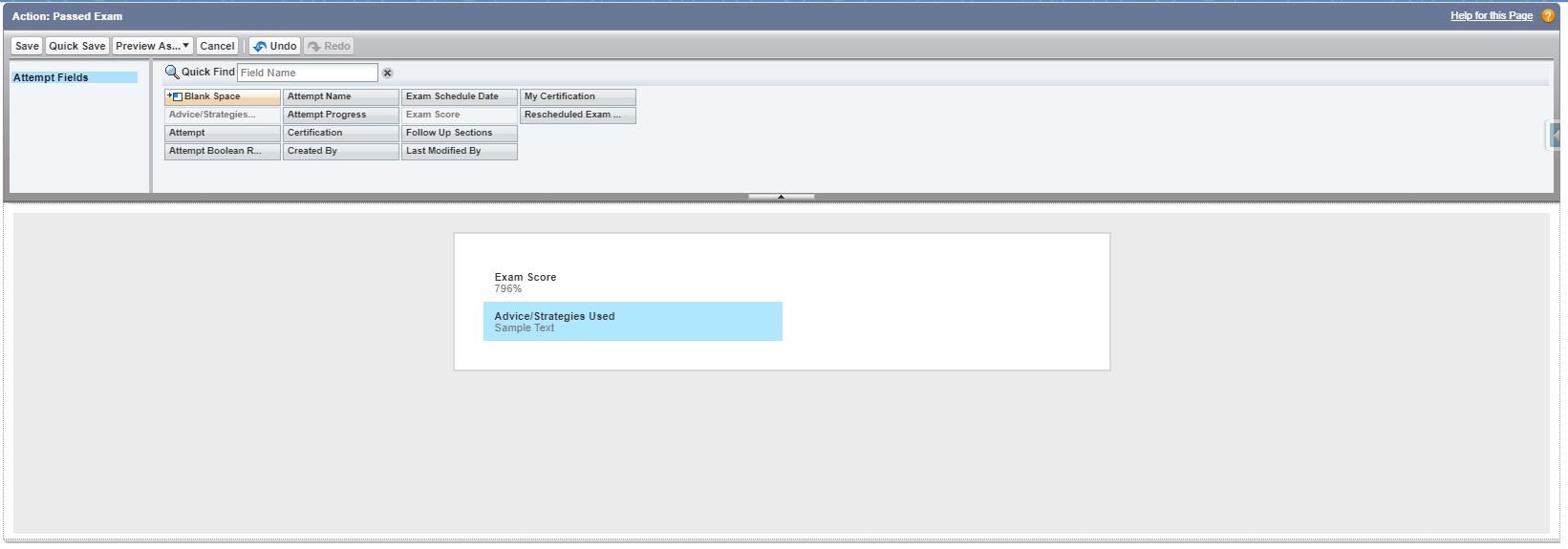
Working With A Quick Action Publisher Layout
We are now taken to the Layout where we can select the fields we want to display in our Quick Action. In this case we want to add the Exam Score and Advice/Strategies Used to the page. Once the fields are added select Save.

Helpful Tips:
– Fields can be added in two columns, if you only use one side of the column the field will span across both creating more space
– Fields do not have to be on the page layout to be added to the Quick Action Publisher Layout.
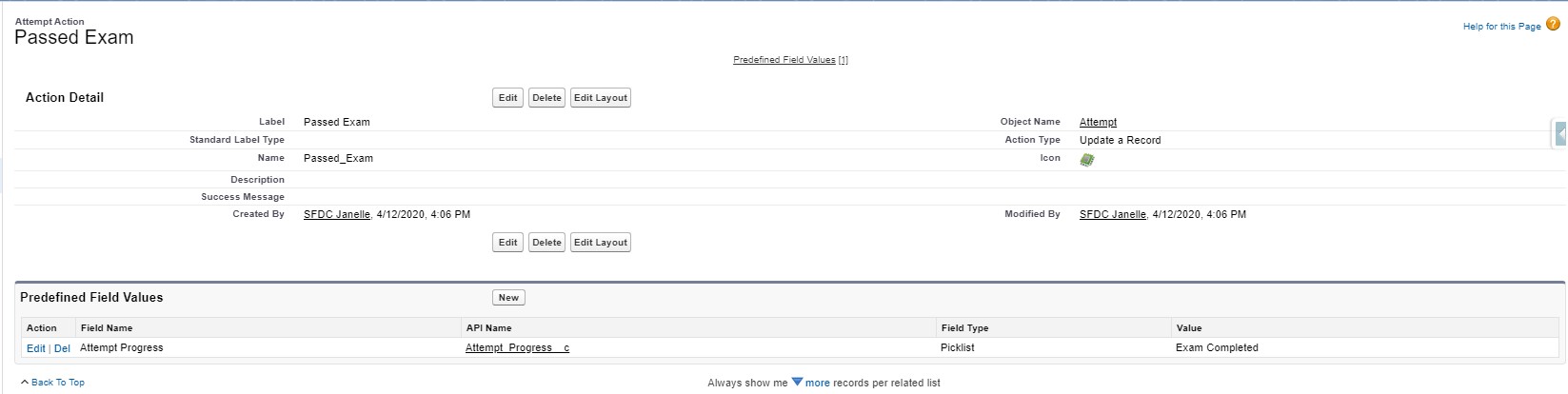
Setting Predefined Field Values in Quick Actions
Now that we have a way to show our users which fields we want them to fill out we can also clean up some other fields without bothering them. Whether the field is on the Quick Action Publisher Layout or not we can specify a value. In our example whether the user has Passed or Failed the exam it is safe to assume they have completed. So we’re going to automatically update the Attempt Progress field for them. To do so we are going to select New in the Predefined Field Values related list and select the Attempt Progress field and select the Exam Completed value.


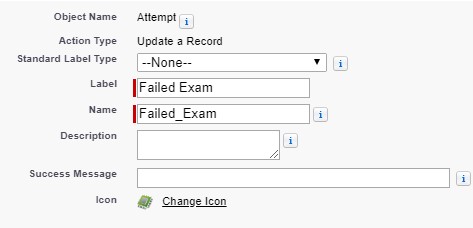
Create the Failed Exam Quick Action
From here we follow the same steps to create another Quick Action for if a user fails the Exam. Like the Passed Exam quick action add the Score field to the publisher layout, but add the Difficult Sections field instead of Advice/Strategies Used. Don’t forget to predefine the Attempt Progress value.
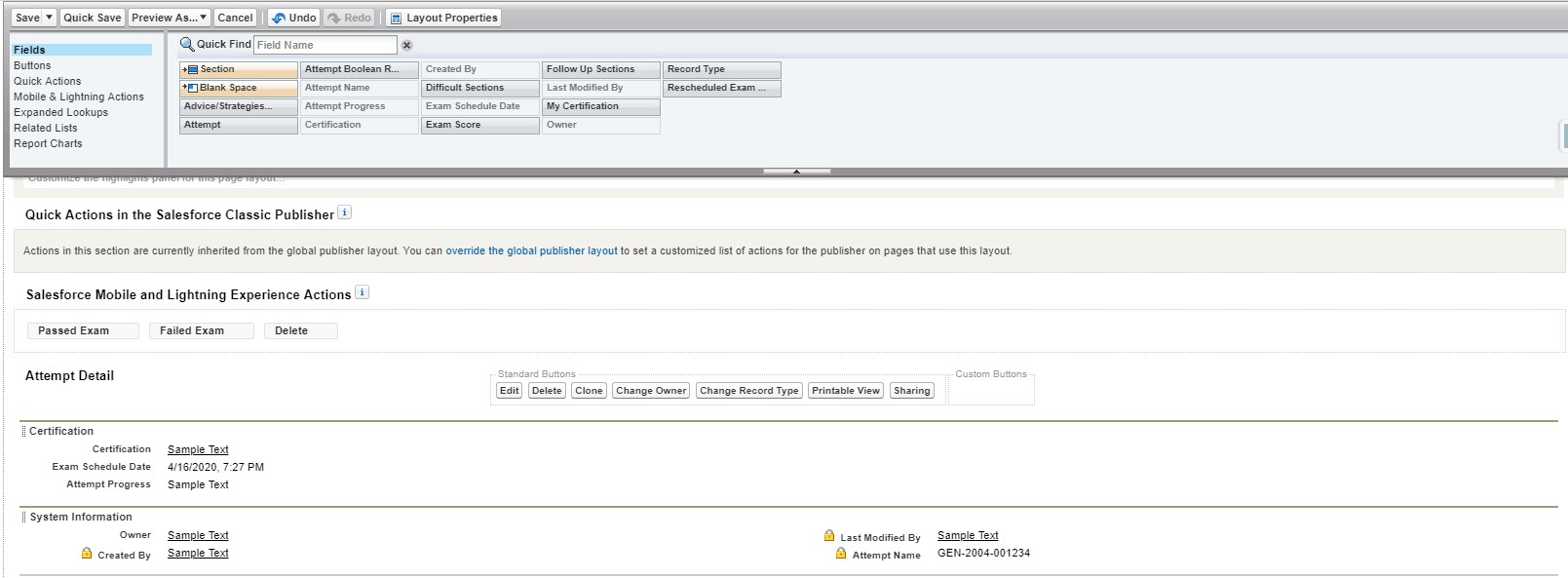
Optimize Our Page Layout
Now that we have our Quick Actions it is time to optimize our page layout. Select Page Layouts from the list on the left and select the page layout we are working on. In our case we are updating the In Progress Page Layout. To make the page super clear we have removed all fields not relevent to the exam while studying is in progress. We want to add our Quick Actions in the Salesforce Mobile and Lightning Experience Actions sections. To do so we will need to select “override the global publisher layout” option. (Not in the Quick Actions in the Salesforce Classic Publisher, weird I know, trust me). Once you override the global layout there will be a lot of fields. In our case we want to really limit the actions available to make the user interface easy to navigate. So we are removing everything but our new Quick Actions: Passed Exam and Failed Exam. We will also leave Delete, just in case. Our page layout should look like below.

Check Out the Results
We did it, lets go look at our page. Now when a user lands on the page all the actions they should take with the record are one stop shops. No training needed to determine which fields to fill out anymore either, the correct fields appear when we select the Quick Actions. If we want to have users fill out an additional field we can add it to the Quick Action, and even use a validation rule to require it if needed. Images of our final product in the gallery below.
In case you missed our first use case in All About the Quick Actions you can read it here: https://sfdcstudy.org/2020/03/28/all-about-the-quick-actions/. Stay tuned for more Quick Action use cases.



